This is a general process for setting up a thank you page, either in HubSpot or WordPress.
Content
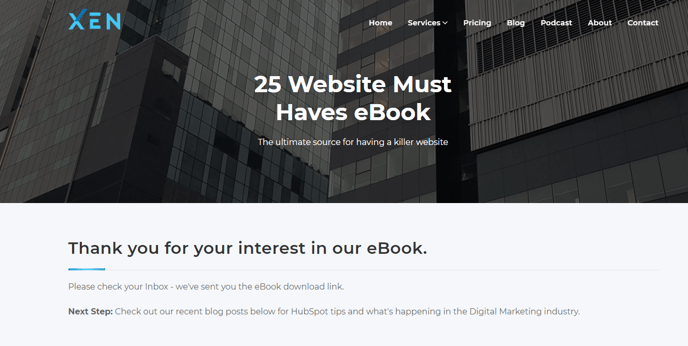
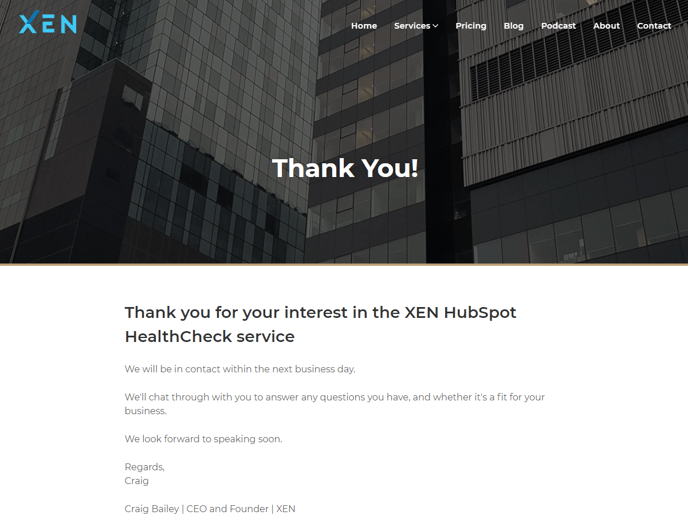
Here are some examples of thank you pages:


HubSpot tutorial
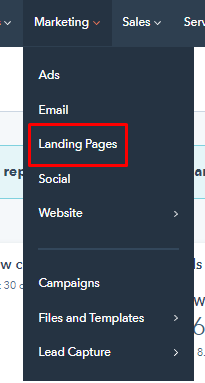
1. First, open your HubSpot portal, click Marketing > Landing Pages
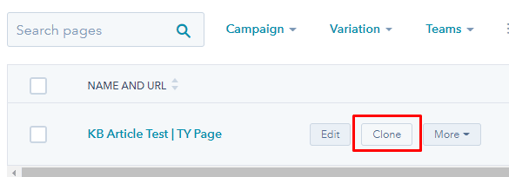
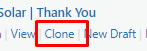
2. Clone an existing ty page. Simply click on 'clone' button from the published thank you page.

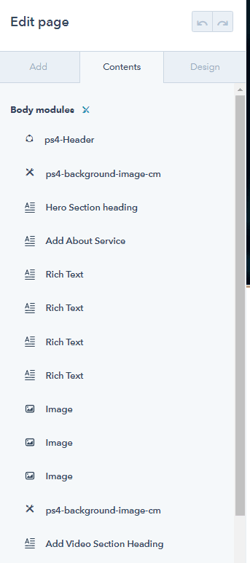
3. The editor will open. Now go ahead and be creative with your thank you page. Use the modules on the left to fill in the content. I.e messaging, font, images.

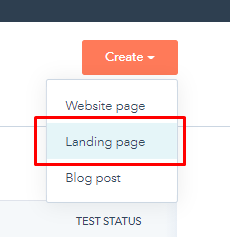
4. If there's no existing thank you landing page, then you can proceed with creating a new one. Click Create button on the upper right and select 'Landing Page'

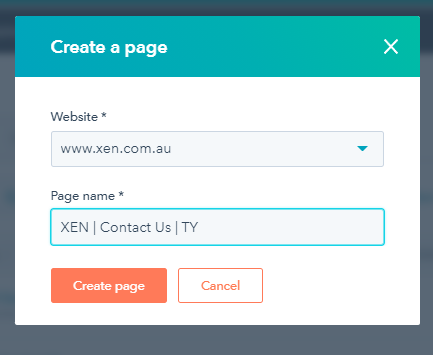
3. Choose the website you're making the thank you page on and the page name then click Create page. I.e:

-
-
-
- Note: Put 'TY' on the page name for proper identification.
-
-
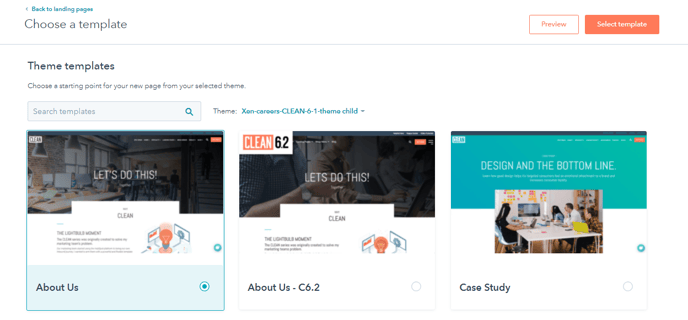
4. Select a template. Usually, the website you're creating a thank you page for already has a template that you can clone. If so, go with that.

5. Click 'select template' or 'clone' then go ahead and edit the page.
6. Be sure to set the right Page title, Page URL and Meta description.
The Page URL is particularly important.
We recommend following this structure:
www.domain.com/landing-page-url/thank-you
This kind of structure allows you to set up a Google Analytics conversion looking for any URL with /thank-you
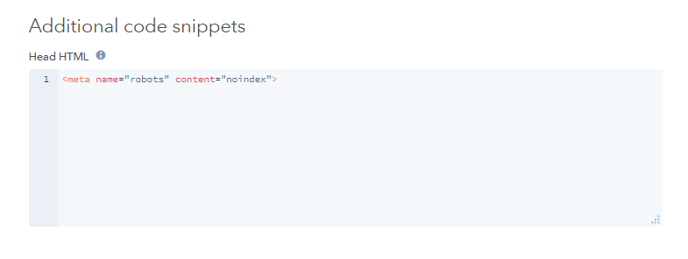
7. Thank You pages should be set to be invisible in search results. To Hide it from search results, you must insert a code under the Head HTML in settings.

8. Once you're done click 'Publish' on the upper right.
WordPress tutorial:
1. Build the Thank You Page as a standard WordPress Page. (Pages > Add New).2. Or clone an existing Thank You page. Simply click on 'clone' button under the published thank you page.
3. Edit the content

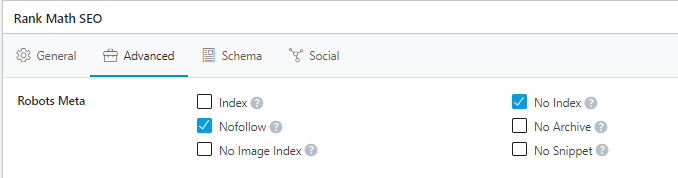
4. Thank You pages are always set to be invisible in Google. To Hide it from Google, mark it as 'NoFollow' and 'No Index' in the Rank Math SEO settings.

5. Once you're done, double-check your work, get it quality checked if necessary and then click 'Publish' on the upper right.
- Thank You Page Quality Checklist
-
- Typos/Grammarly: Have I had a read-through of the content on the page to check for sense, typos and grammar issues?
- Preview Devices: Have I previewed the LP on mobile/tablet preview to look for any obvious issues? If there are issues, work on those before sending to QC.
- User Experience: Have I thought about the user experience of the LP (too many elements making a section busy, too much whitespace so have to scroll a lot, etc)?
- Links: Have I double-checked that all links/buttons on the page go where they should?
- Next Step: Have I added some kind of 'next step' to the TYP? i.e. Read more on our website, Check out our latest blogs, etc.
- Page Title: Have I set a descriptive Page Title within character limits?
- Hide from search engines: Have I turned on RankMath 'No Index' settings (WordPress) so that the TY Page won't be found in search engines?
-
- Specific to HubSpot:
-
-
- No Index: Have I added a "No index" meta tag in the Head HTML section in Settings so that TY Page won't be found in search engines? (link)
- Campaign: Have I set a campaign on the LP settings?
- Optimisations: Have I checked the Optimise tab when editing the LP for suggestions and issues that I need to fix?
- No Index: Have I added a "No index" meta tag in the Head HTML section in Settings so that TY Page won't be found in search engines? (link)
-
